Компонент Content
| 🌐 Цей документ доступний українською та англійською мовами. Використовуйте перемикач у правому верхньому куті, щоб змінити версію. |
1. Опис компонента
Компонент Content призначений для відображення блоку тексту з заголовками підзаголовками та іншими інструментами для візуального форматування тексту. Цей компонент може бути використано для створення форм з інформаційними повідомленнями. Наприклад з інформацією про помилку, успіх чи просто підказкою як діяти користувачу.
2. Основні функції

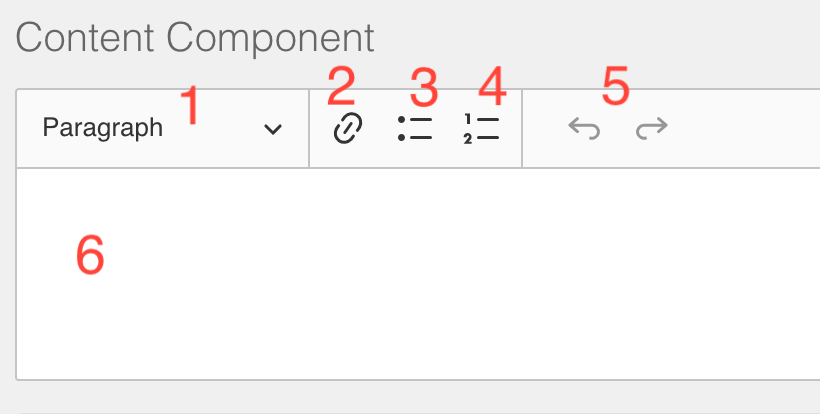
-
Елемент управління розміром та стилем тексту, користувачу на вибір пропонуються такі варіанти - Paragraph, Heading 1, Heading 2, Heading 3
-
Елемент для вставки в текст посилань
-
Елемент для створення маркованого списку (не нумерований)
-
Елемент для створення нумерованого списку
-
Елемент управління відміною останніх зроблених змін (Undo і Redo)
-
Місце для відображення тексту та його форматування
2.1. Підтримка синтаксису шаблонів
Компонент також має підтримку вставок динамічного контенту через синтаксис подвійних фігурних дужок
{{data.someDataToShow}}В середині фігурних дужок, підтримується синтаксис JS та більшість змінних, які доступні в інших JS вставках. Детально тут.
Наприклад, так можна отримати поточну дату в контенті повідомлення
👍Вітаємо!
З {{new Date().toLocaleString()}} вам надо доступ до реєстру бджільництва| Синтаксис шаблонів працює тільки зі статичними даними, якщо якісь дані змінюються під час роботи з формою (текст введений в поля, результат http запитів), то ці дані на компоненті Content не будуть оновлюватись |
2.2. Налаштування компонента
-
Display
-
API
-
Conditional
-
Label: назва компонента, яка відображається поряд з ним. -
Hidden: поля, які приховані від користувача, але все ще є частинами форми й будуть передані при відправленні форми. Не забудьте прибрати прапорець в Clear when hidden, інакше будь-яке значення цього компонента буде порожнім. -
Hide Label: відключає відображення назви компонента
-
Property Name: ім’я цього поля для API-ендпоінту, не функціональне для цього компонента
-
Advanced Conditions: дозволяють вам налаштовувати складні умови для компонента. Ці умови визначають, коли компонент стає, наприклад. видимим, базуючись на інших компонентах або їх значеннях на формі.Ця функція використовує JS-вставки. Детальніше про це див. на сторінці JS-вставки. -
Simple: виконує тіж самі задачі, що і Advanced Conditions, але дозволяє задати умови в більш простому форматі
3. Формат даних
Цей компонент не створює і не редагує будь-які дані, він слугує лише для відображення.
4. Сценарії використання
Найчастіше, компонент використовується для створення форм-повідомлень або просто для візуального оформлення блоків тексту. Також його зручно використовувати для візуального розділення блоків на великих формах для заголовків розділів