Редагування скриптів бізнес-процесів у візуальному редакторі коду
| 🌐 Цей документ доступний українською та англійською мовами. Використовуйте перемикач у правому верхньому куті, щоб змінити версію. |
1. Загальний опис
Розробник регламенту реєстру може у вбудованому редакторі діаграм BPMN.iO редагувати Groovy-скрипти через візуальний редактор коду. Для цього імплементовано рішення Monaco Editor, візуалізоване темою Visual Studio Dark.
Рішення є збагаченим вебредактором коду (спрощеною версією середовищ розробки IDE), яке дозволяє набагато ефективніше працювати із Groovy-скриптами у бізнес-процесах. Інструмент підтримує основні функції при роботі з вихідним кодом, дозволяючи створювати та редагувати скрипти в єдиному місці — скрипт-задачах бізнес-процесів регламенту, не виходячи за межі середовища для використання сторонніх настільних додатків.
- Підтримуються наступні функції при роботі з редактором:
-
-
Автодоповнення
-
Автодоповнення для кастомних функцій
-
Синтаксичний аналіз коду та перевірка помилок
-
Підтримка коментарів
-
Згортання та розгортання блоку з кодом
-
2. Функціональні можливості
2.1. Загальний процес використання
Використовуйте візуальний редактор коду при створенні та редагуванні скриптів у рамках моделювання бізнес-процесів.
|
Редагування складових регламенту реєстру можливе лише в рамках версій-кандидатів на внесення змін. Для майстер-версії доступна лише опція перегляду. Детальніше про особливості роботи з версіями регламенту дивіться на сторінці Управління версіями регламенту. |
-
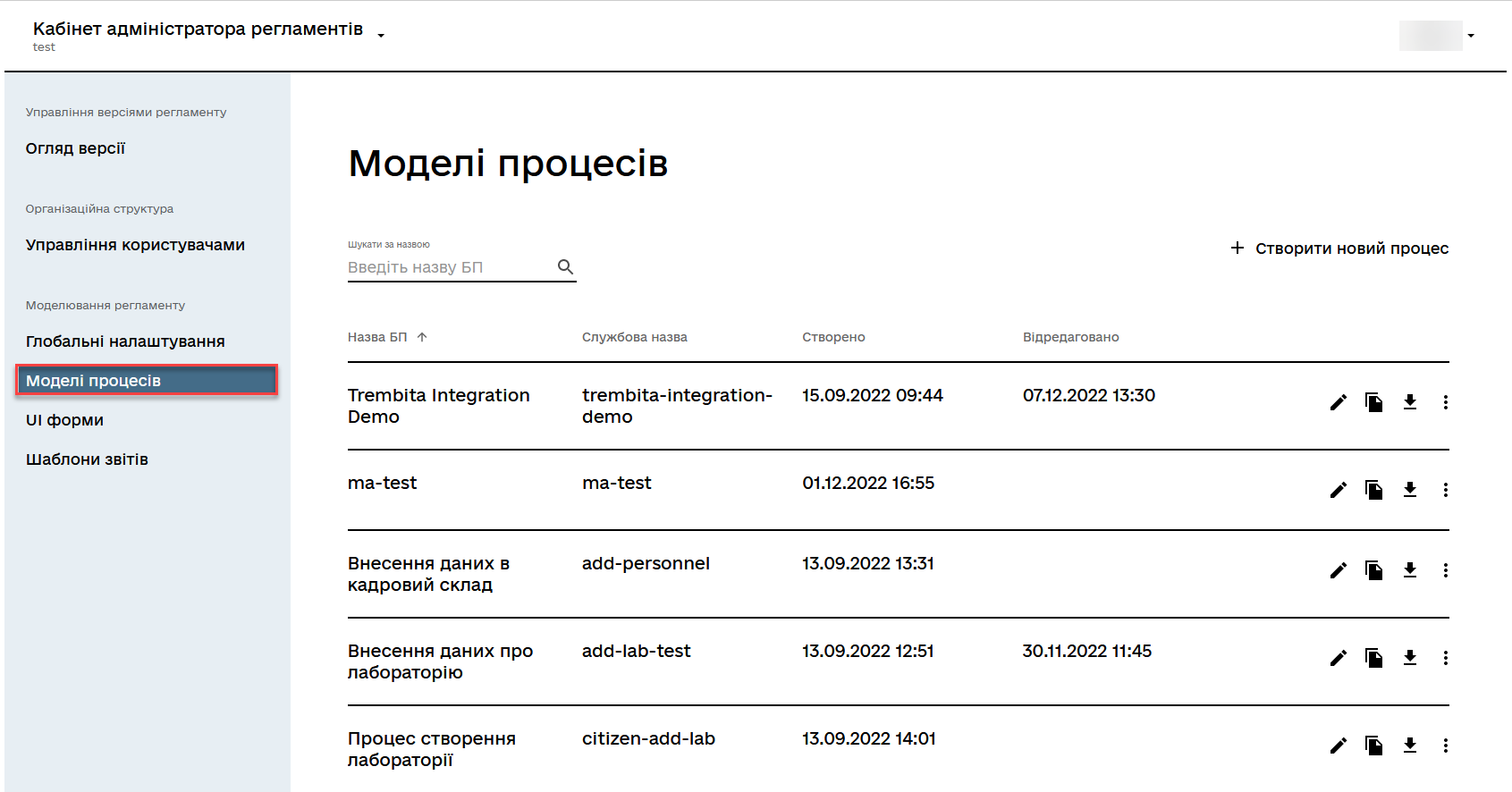
У Кабінеті адміністратора регламентів відкрийте розділ Моделі процесів.
Портал адміністратора ви можете знайти за посиланням:
https://admin-tools-<назва-реєстру>.apps.envone.dev.registry.eua.gov.ua/.
-
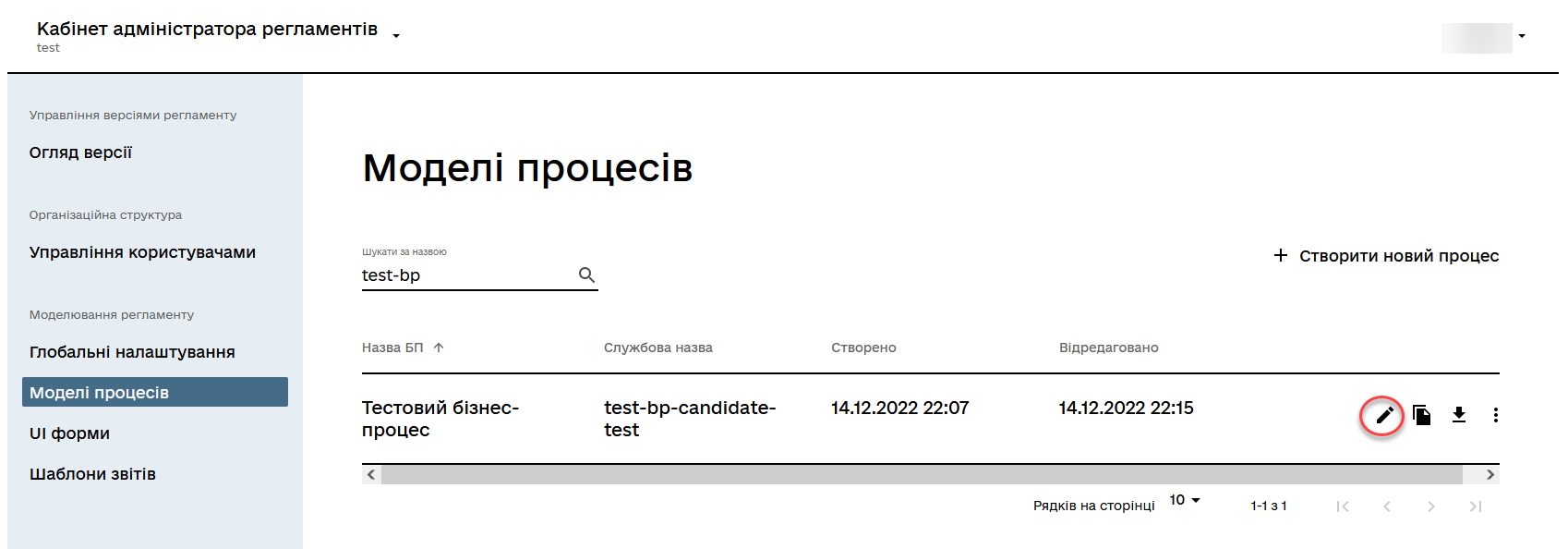
В рамках версії-кандидата оберіть процес і натисніть 🖉 іконку редагування.

-
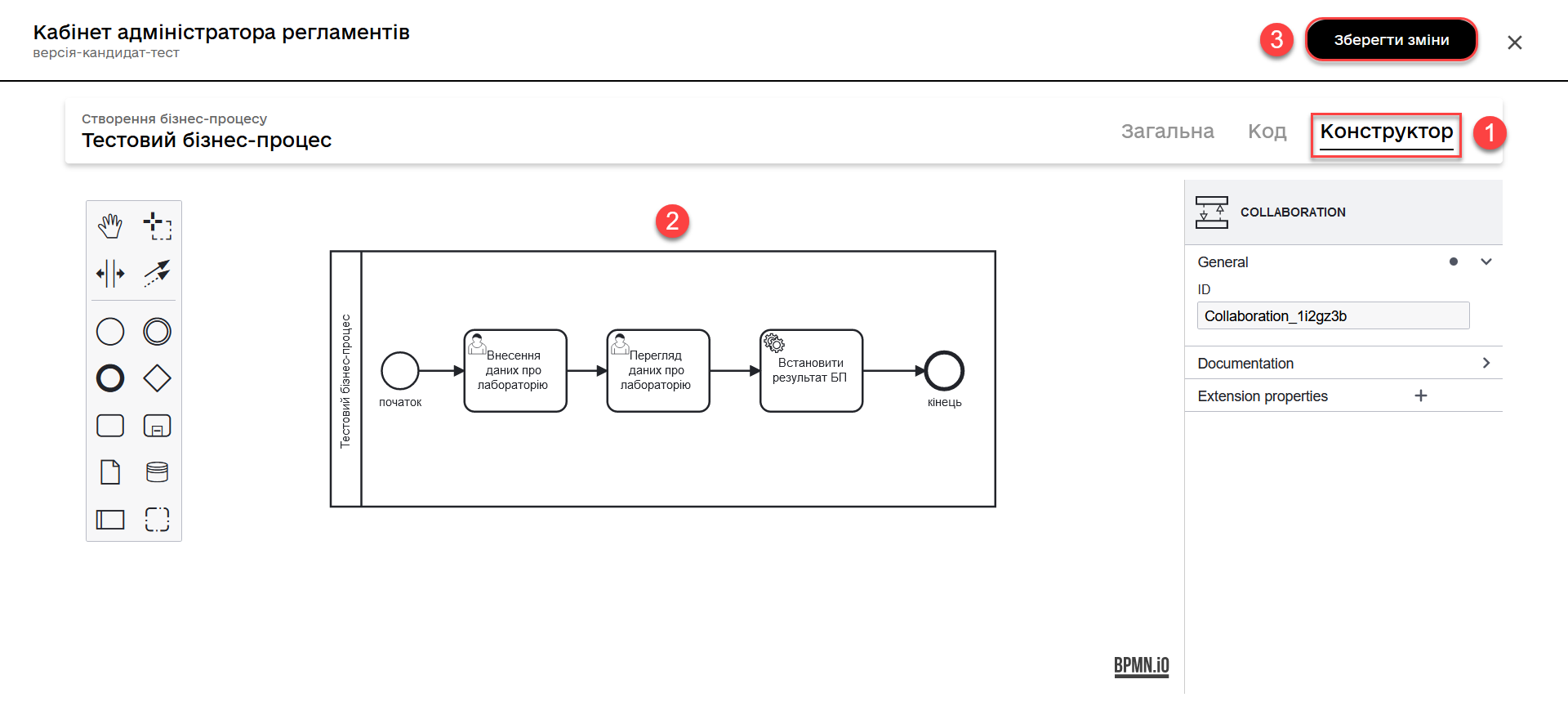
Перейдіть на вкладку Конструктор та змоделюйте бізнес-процес у вебредакторі.
Можливості вкладки Конструктор більш детально описані на сторінці Моделювання бізнес-процесів у BPMN-редакторі. 
-
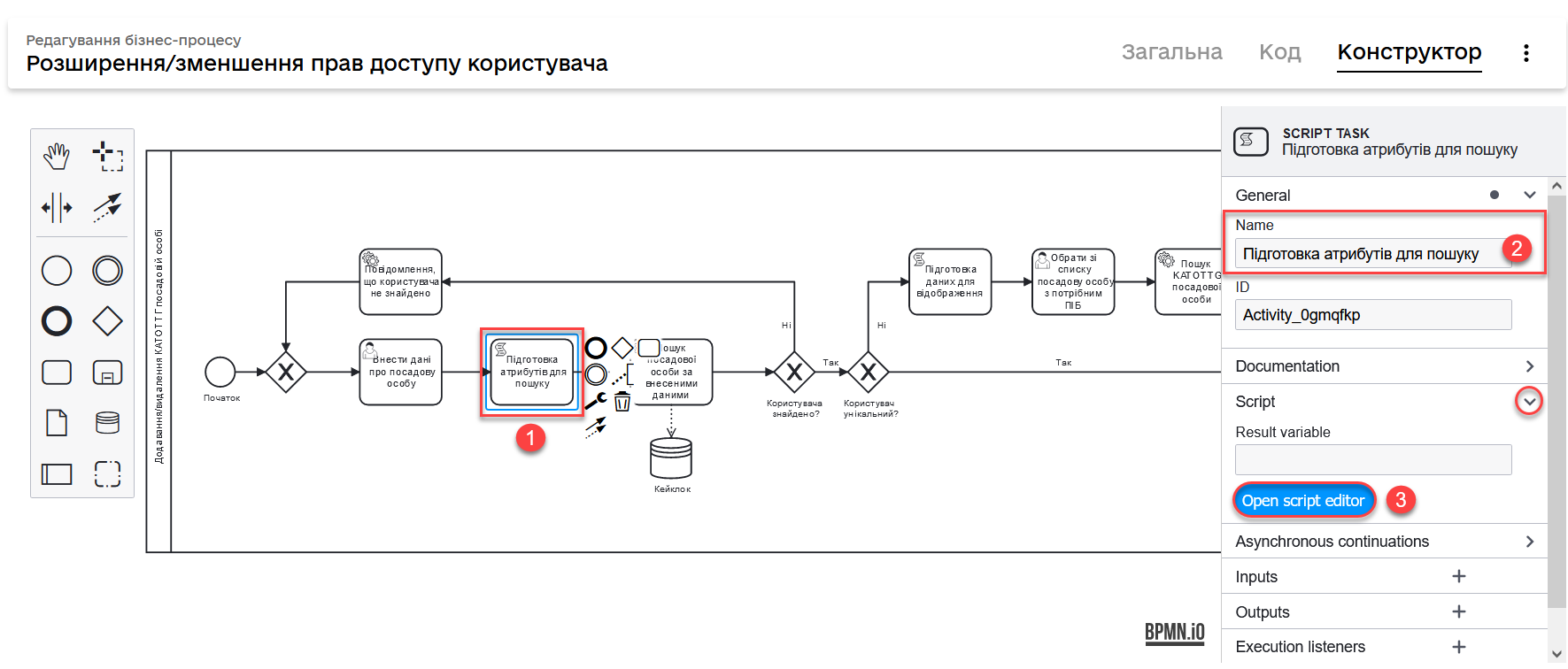
Створіть скрипт-задачу (Script Task).
-
Натисніть Open script editor, щоб відкрити Редактор скриптів.
-
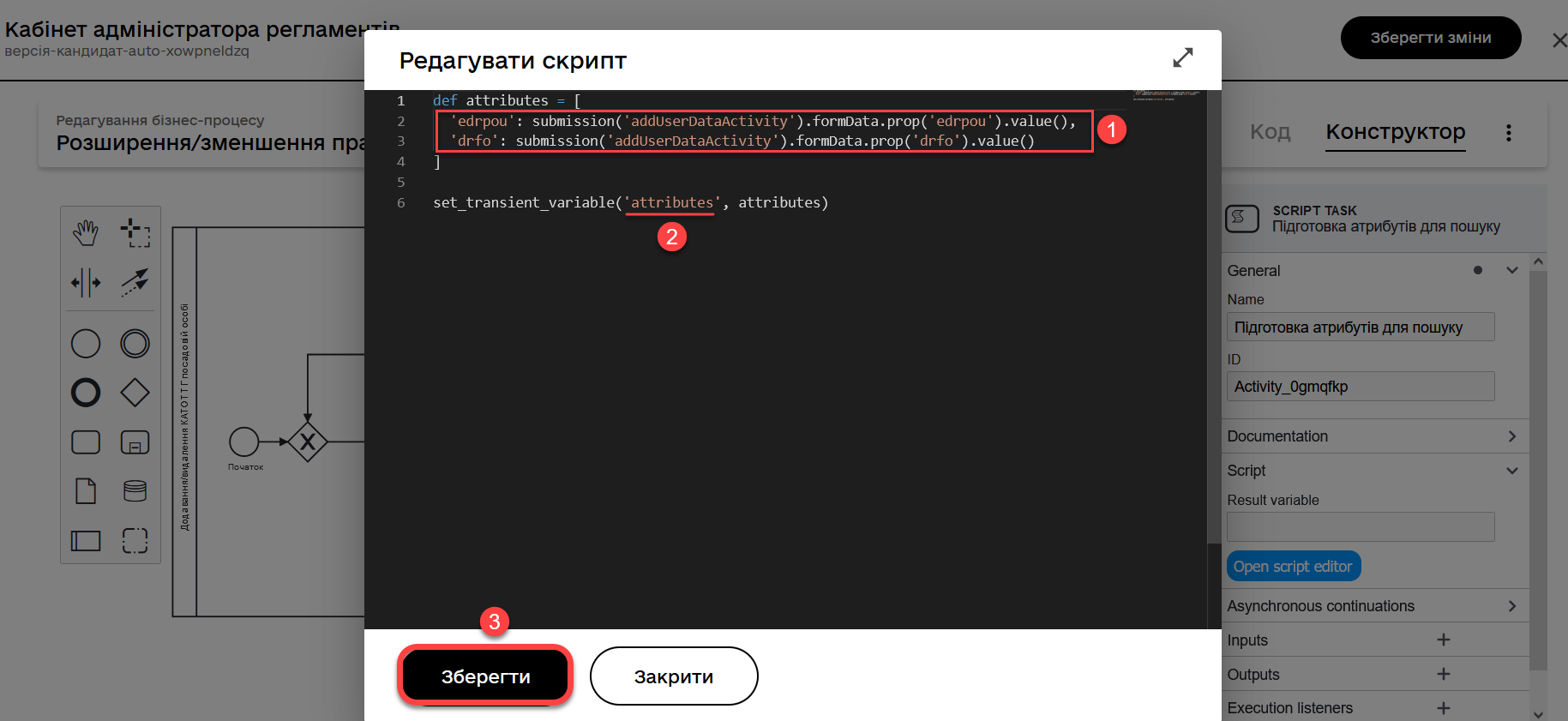
Створіть або відредагуйте скрипт.
Розгорніть вікно редагування, або перегляду скрипту у повноекранному режимі для зручності. -
Натисніть Зберегти, щоб зберегти зміни.
-
Натисніть Закрити, щоб скасувати зміни.


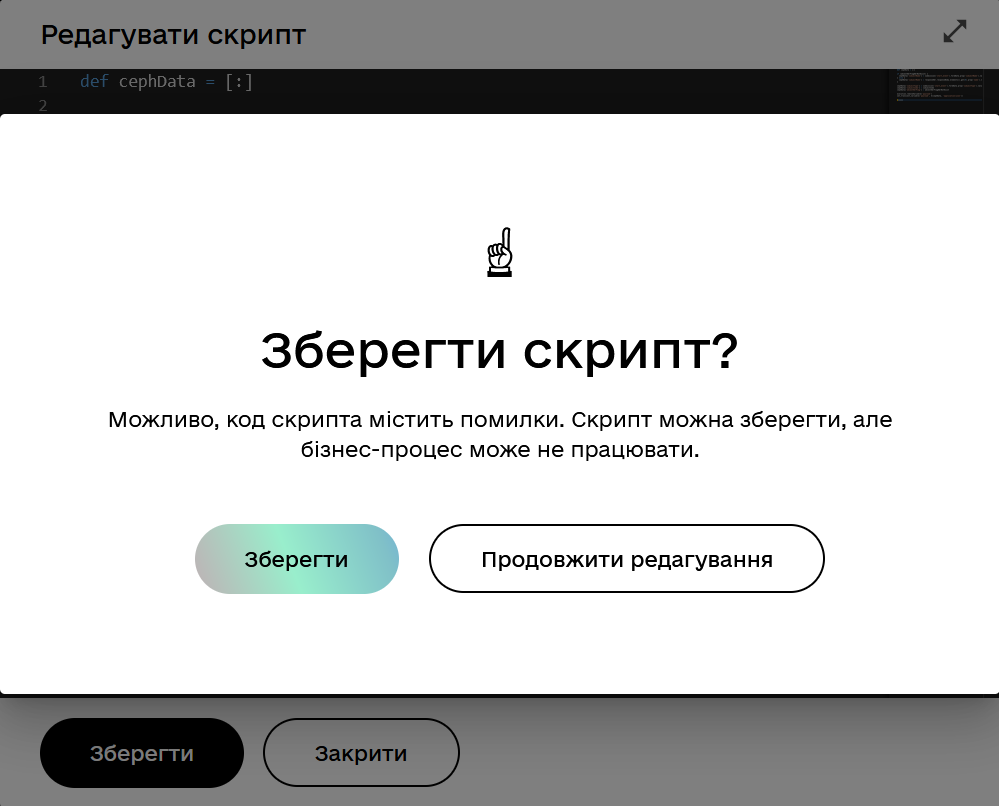
Якщо скрипт міститиме ймовірні помилки, редактор попередить про це через відповідне повідомлення на екрані.

-
2.2. Автодоповнення коду та кастомних JUEL-функцій
При роботі зі скриптами у редакторі моделювальник може використовувати автодоповнення коду, зокрема автодоповнення кастомних JUEL-функцій з випадного списку. Це дозволить уникати помилок при ручному введенні параметрів.
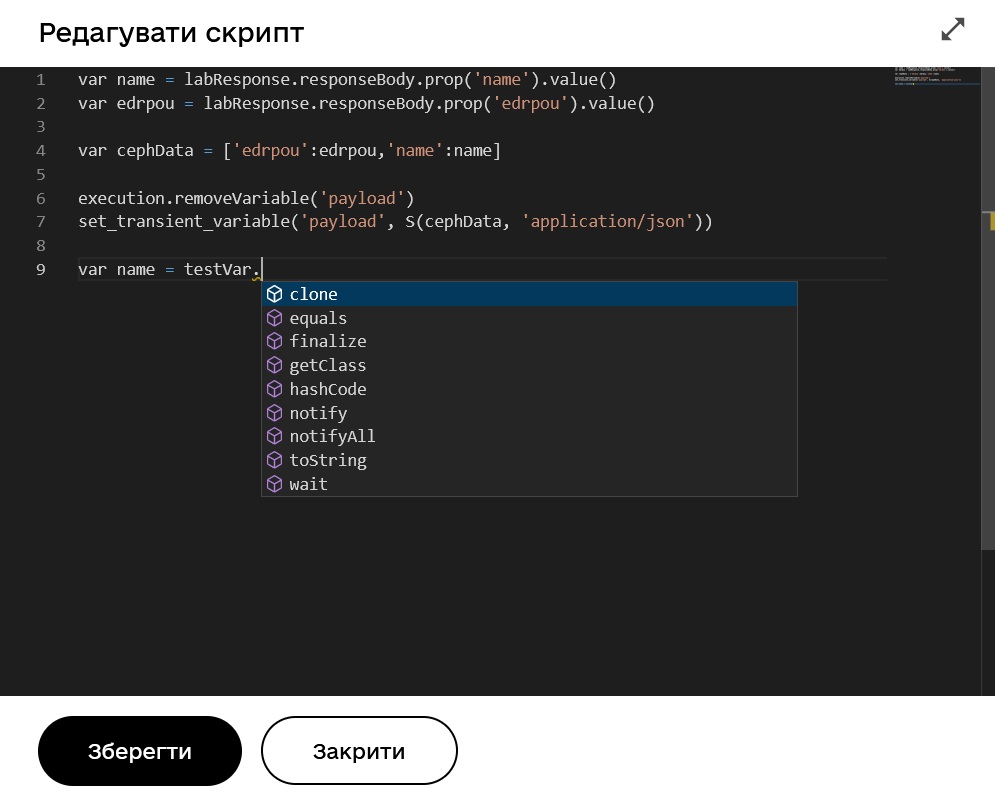
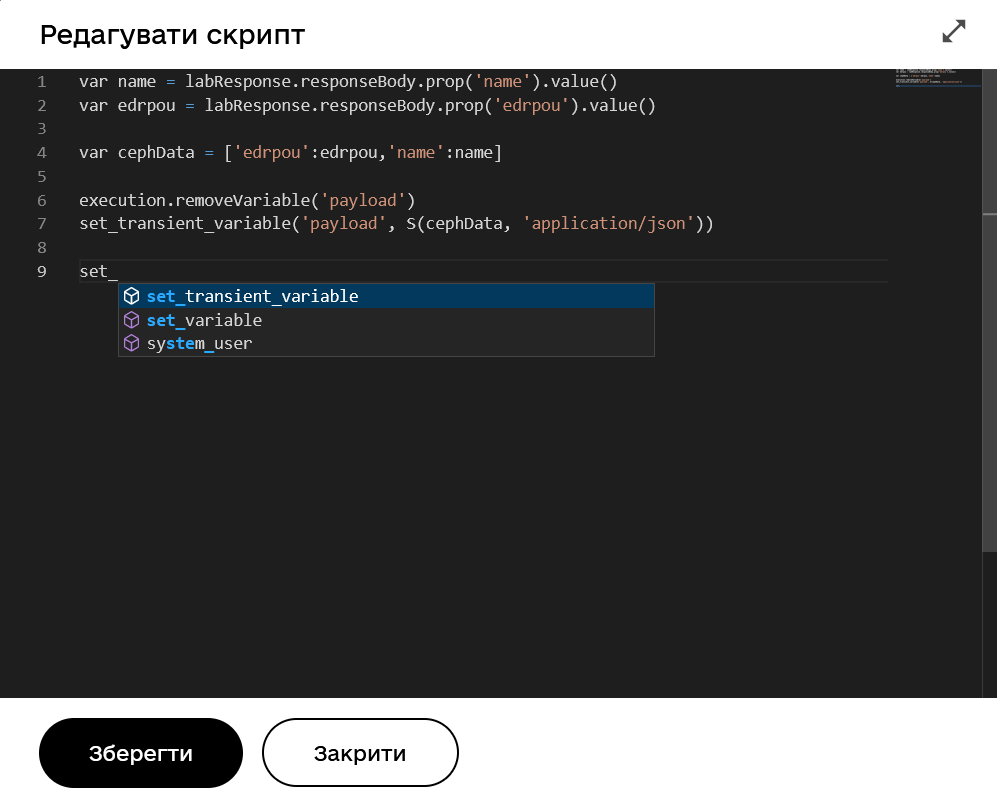
2.2.1. Автодоповнення коду
Вбудовані можливості інтелектуального завершення передбачають тип і потік даних і пропонують параметри, що відповідають контексту. Наприклад, підказки щодо можливих методів, які використовуються у змінних, доповнення функцій тощо.

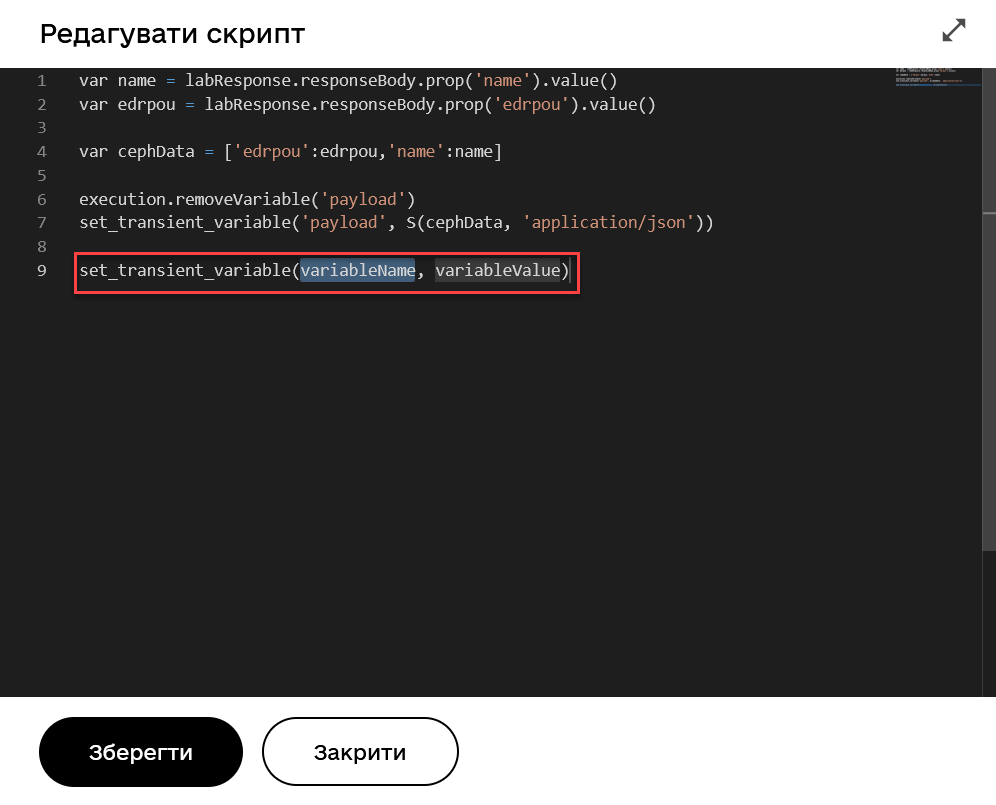
2.2.2. Автодоповнення кастомних JUEL-функцій
Вбудовані можливості інтелектуального завершення передбачають автодоповнення власних JUEL-функцій, які розширюють можливості бізнес-процесів та полегшують моделювання.
|
Використовуйте платформні JUEL-функції для спрощення моделювання бізнес-процесів. Наразі імплементовано такі функції та їх автодоповнення у візуальному редакторі коду:
Детальніше про використання JUEL-функцій ви можете переглянути на сторінці bp-modeling/bp/modeling-facilitation/modelling-with-juel-functions.adoc. |


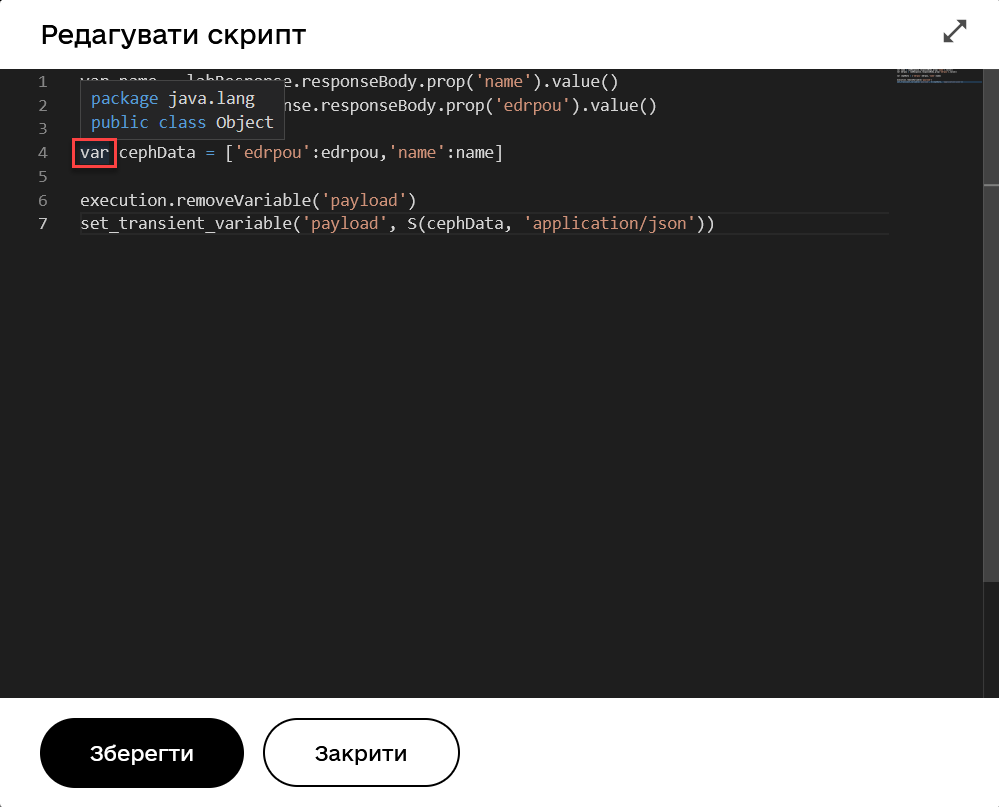
2.3. Синтаксичний аналіз коду та перевірка помилок
Редактор підтримує синтаксиний аналіз коду та пояснення для деталізації помилок.
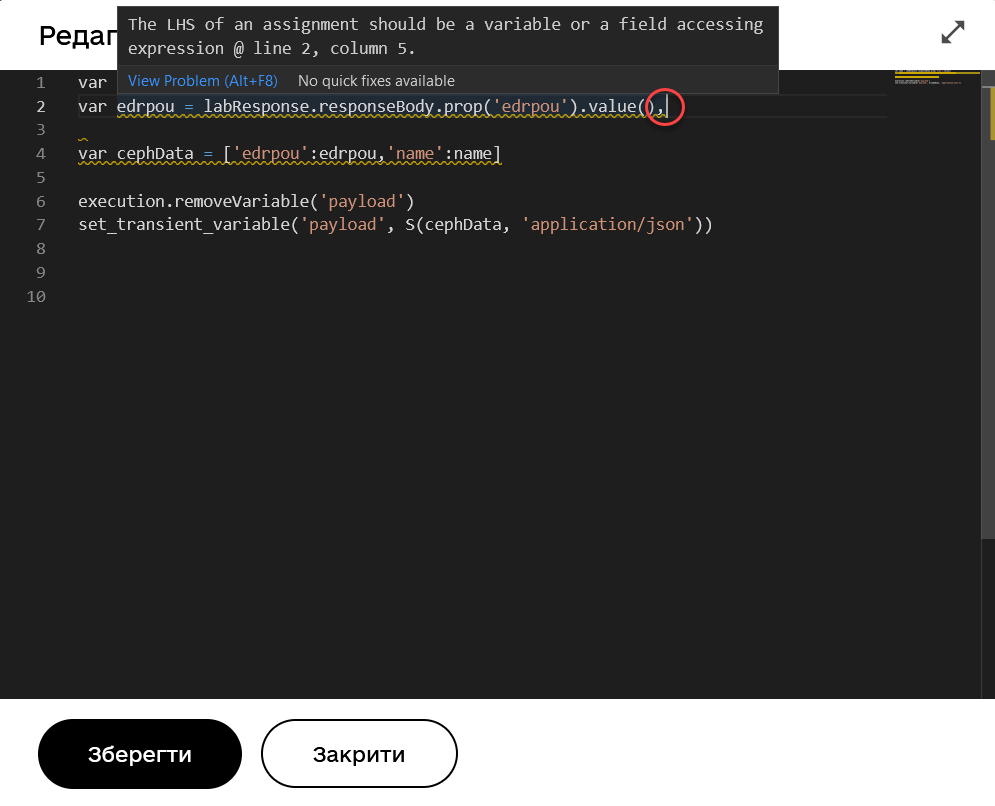
При наведенні на певні елементи, наприклад, на змінну, що використовується у скрипті, редактор підкаже, до якого пакету та класу вона відновиться.

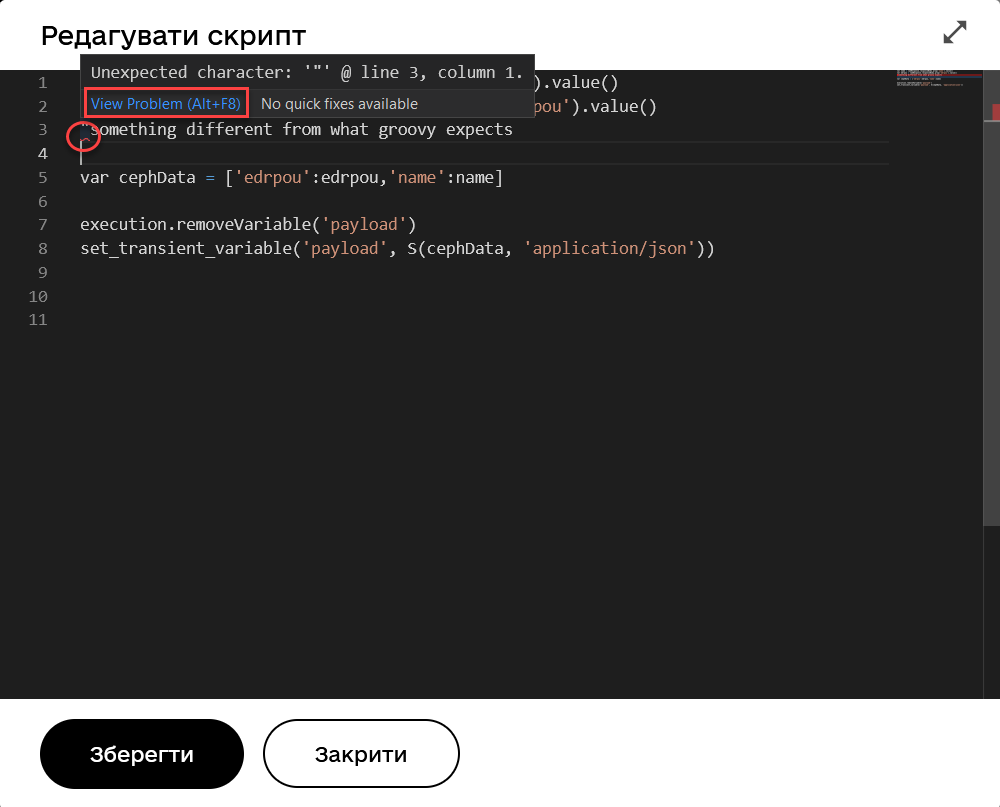
2.3.1. Критичні помилки
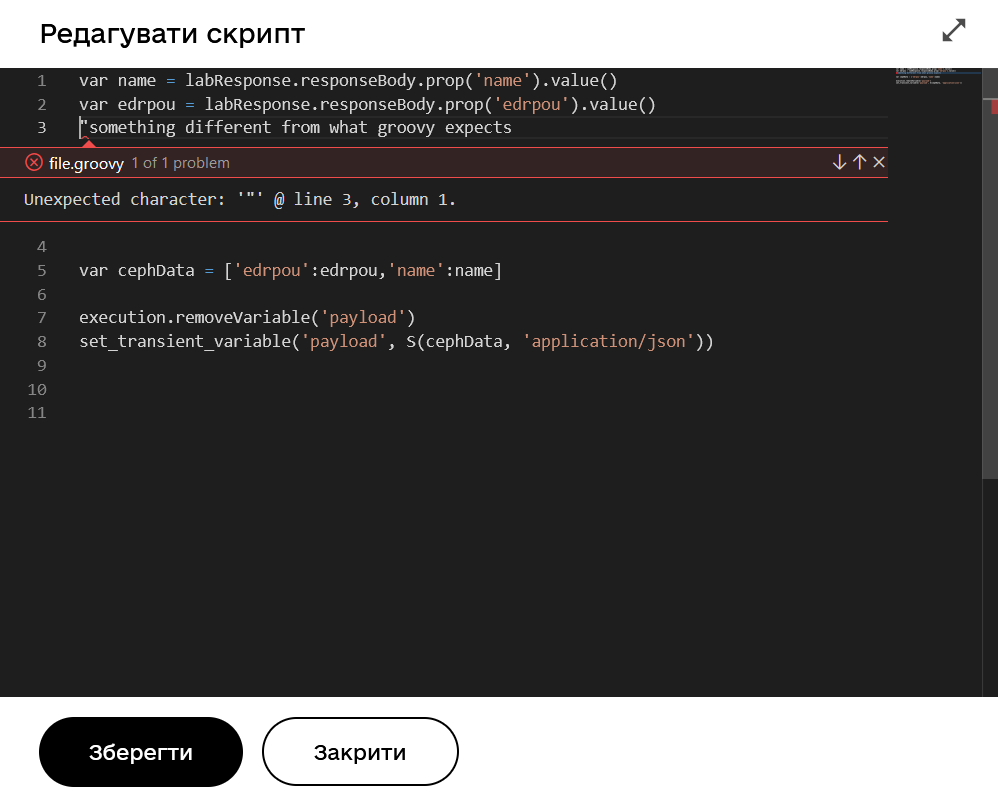
Якщо код містить критичну помилку, допущену моделювальником, редактор підсвітить червоним кольором, де саме у скрипті виявлено помилку, та виведе відповідне пояснення на екран.


2.3.2. Не критичні помилки
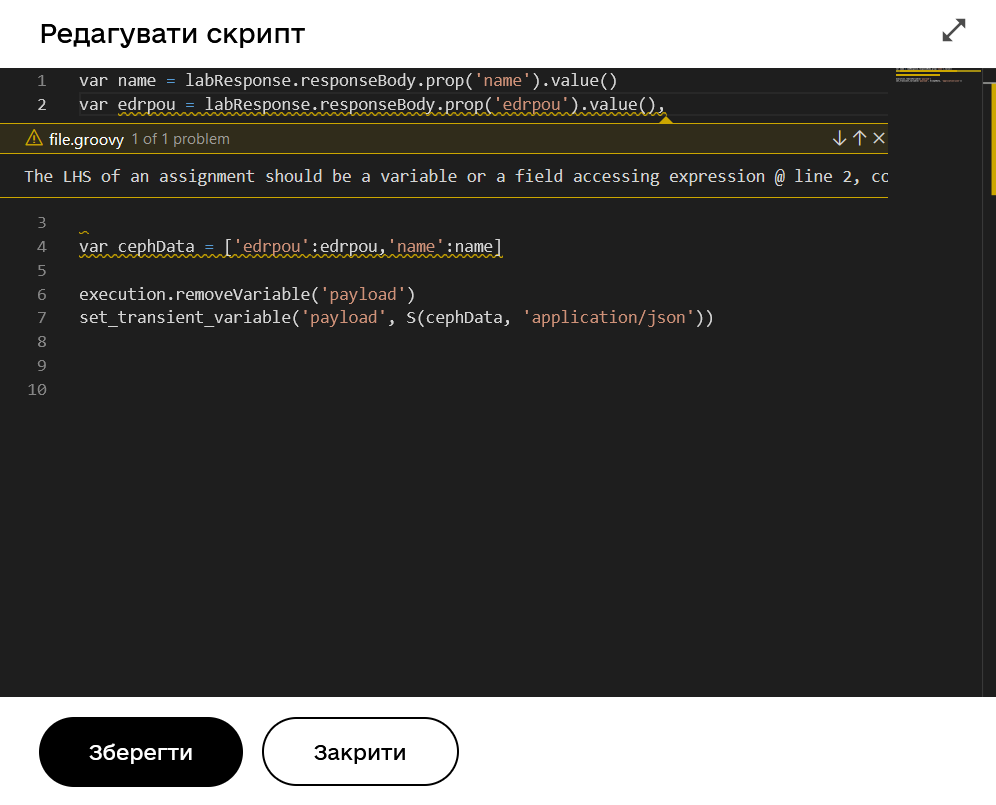
Якщо код містить НЕ критичну помилку, допущену моделювальником, при наведенні курсора редактор підсвітить жовтим кольором, де саме у скрипті виявлено помилку, та виведе відповідне пояснення на екран.


2.4. Коментування коду
Вбудований редактор скриптів дозволяє вносити коментарі до коду. Коментарі надають зрозуміле для розробника пояснення, або анотацію у вихідному коді скрипту/програми. Вони додаються з метою зробити вихідний код легшим для розуміння людьми, й ігноруються компіляторами та інтерпретаторами. Тобто ви можете таким чином "приховати" від виконання частину програми, або певний рядок тощо.
Використовуйте однорядкові, або багаторядкові коментарі.
2.4.1. Однорядкові коментарі
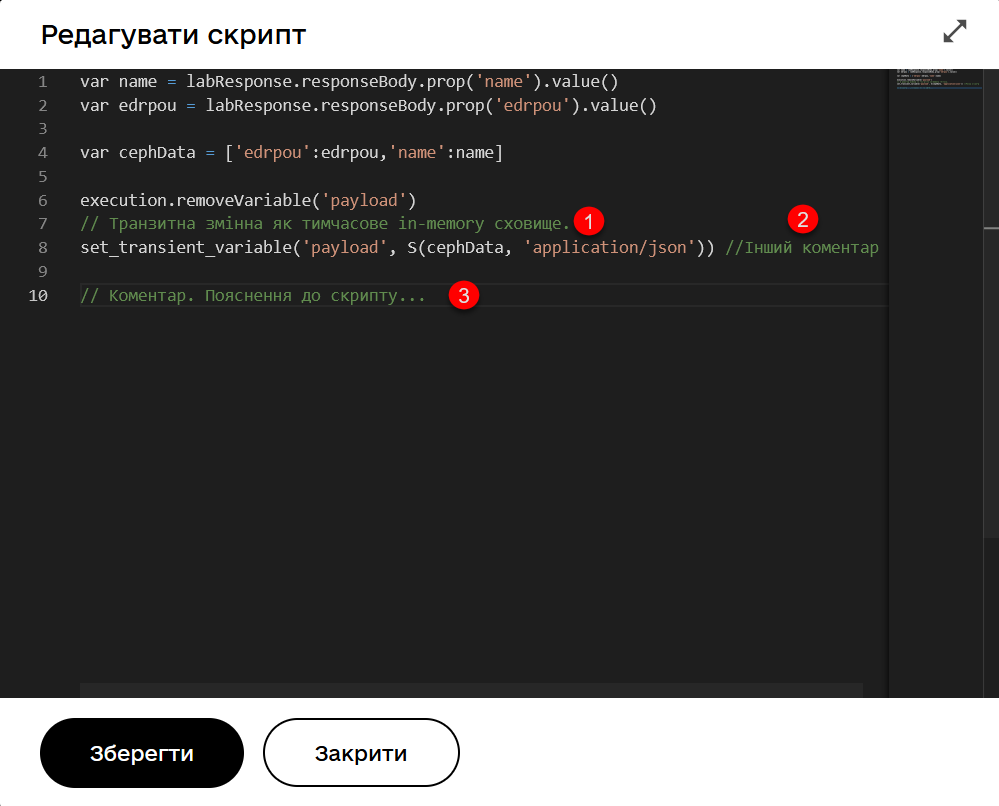
Однорядкові коментарі починаються з // (подвійна коса риска) і можуть використовуватися у будь-якому місці рядка. Символи після // і до кінця рядка вважаються частиною коментаря.

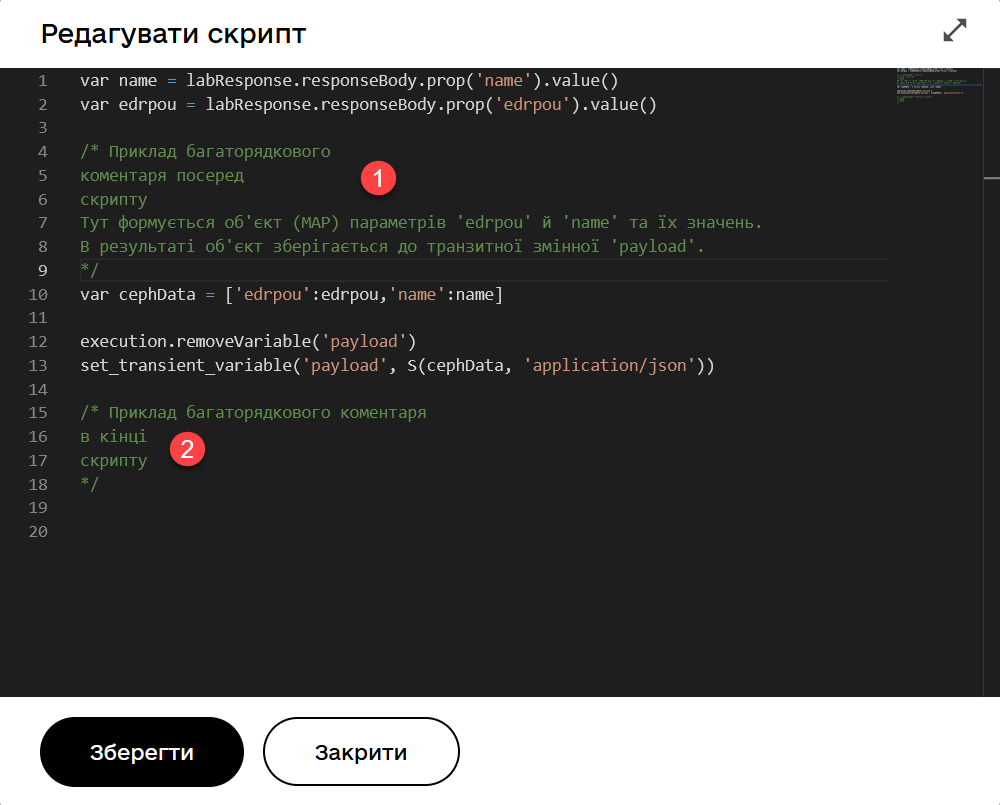
2.4.2. Багаторядкові коментарі
Багаторядковий коментар починається з /* (одинарна коса риска та зірочка) і може бути використаний у будь-якому місці рядка. Символи після /* вважатимуться частиною коментаря, включаючи символи нового рядка, до першого */ (зірочка та одинарна коса риска), який закриває коментар. Таким чином, багаторядкові коментарі можна розмістити в кінці, або навіть усередині висловлювання тощо.

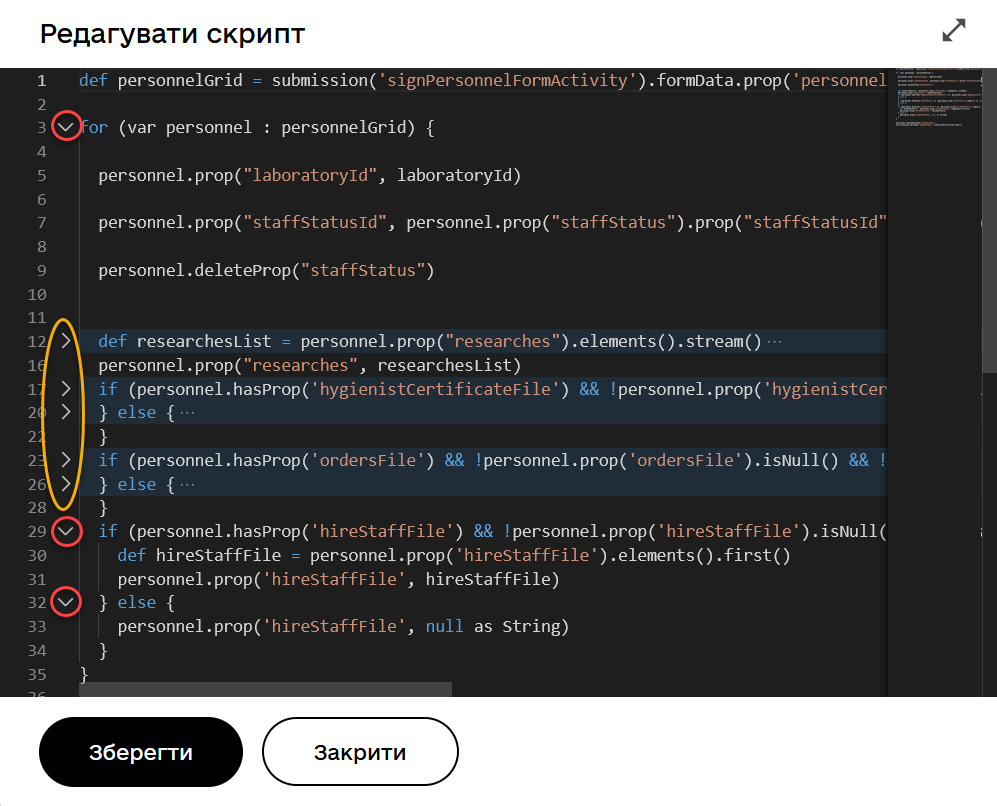
2.5. Згортання та розгортання блоків коду
Використовуйте функції згортання та розгортання блоків з кодом. Це дозволить зробити ваш код більш читабельним та сховати, або, навпаки, розкрити деталі певного блоку за потреби.
Ви можете організовувати блокову структуру, використовуючи зарезервовані висловлювання, як-то def, for, if, else тощо.
Якщо навести курсор навпроти певного висловлювання (відкритого блоку), з’явиться перемикач, який дозволить вам його згорнути.
Перемикачі для розгортання видимі завжди. Просто натисніть на такий, щоб показати деталі у блоці з кодом.