Налаштування кнопки Save Data на формах Кабінетів
Ця інструкція допоможе вам налаштувати кнопку Button з опцією Save Data, що дозволяє проміжне збереження даних на UI-формі.
|
Проміжне збереження – це процес зберігання не завершеного вводу даних із UI-форми в тимчасове сховище, що надає можливість згодом повернутися та доредагувати ці дані. Для цього використовується база даних Redis. Це означає, що при заповненні форми у бізнес-процесі, якщо ви ще не готові подавати ( Після |
-
Відкрийте Кабінет адміністратора регламентів.
-
Оберіть потрібну форму для редагування або створіть нову (докладніше дивіться у розділі Управління схемами UI-форм реєстру).
-
У редакторі форми знайдіть компонент Button (докладніше дивіться на сторінці Компонент Button).
-
Додайте нову кнопку на форму, перетягуючи її до панелі моделювання.
-
Відкрийте налаштування компонента та у полі Label вкажіть назву для кнопки. Наприклад,
Зберегти внесені дані. -
Налаштуйте параметр Action:
-
На вкладці Display у списку налаштувань оберіть параметр Action.
-
З випадного меню оберіть опцію
Save Data.
-
-
Активуйте опцію Show Validations для валідації даних. При натисканні кнопки
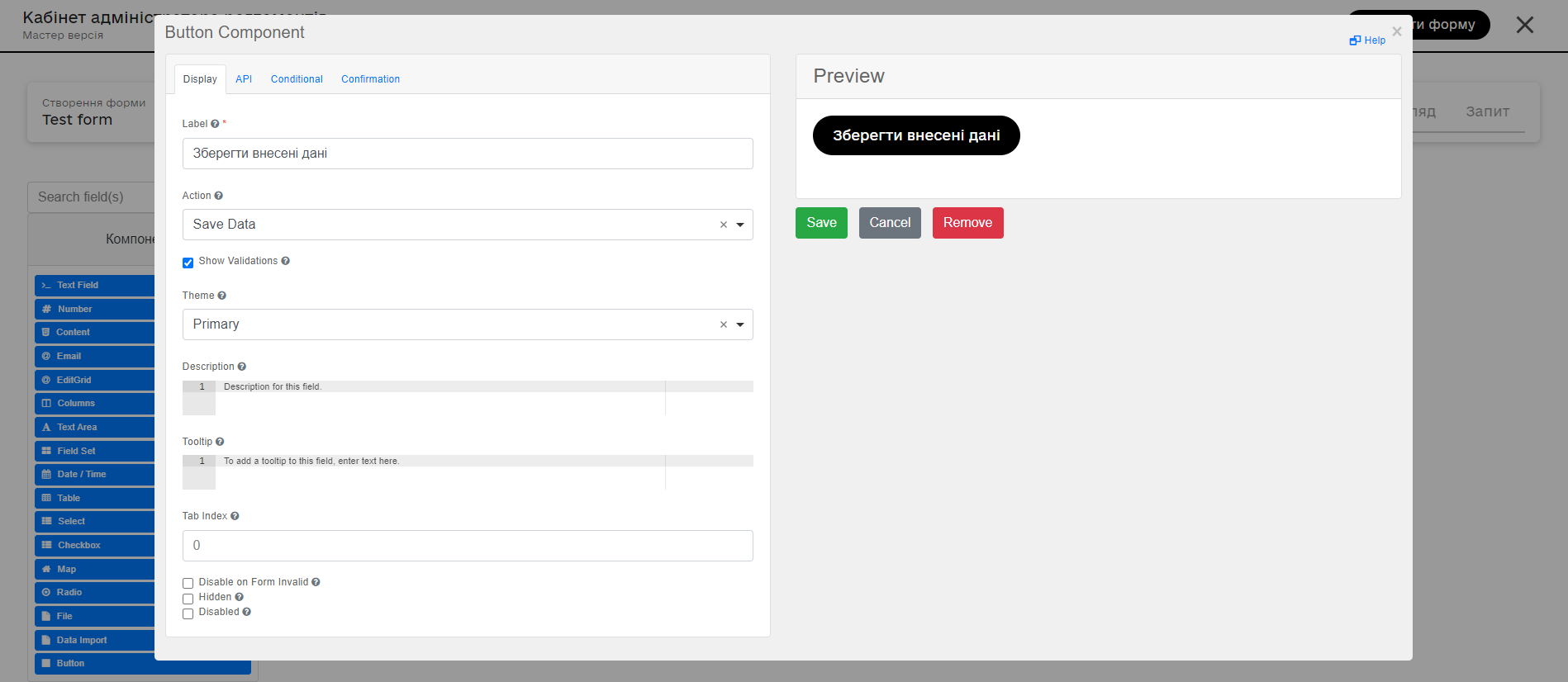
Save Data, система показуватиме валідаційні помилки для обов’язкових полів. Зображення 1. Кабінет адміністратора регламентів. Моделювання кнопки Save Data для проміжного збереження даних
Зображення 1. Кабінет адміністратора регламентів. Моделювання кнопки Save Data для проміжного збереження даних -
Збережіть налаштування та застосуйте зміни до мастер-версії регламенту, використовуючи відповідну процедуру.
-
Після розгортання регламенту нова функція буде доступна у Кабінеті користувача та Кабінеті отримувача послуг.
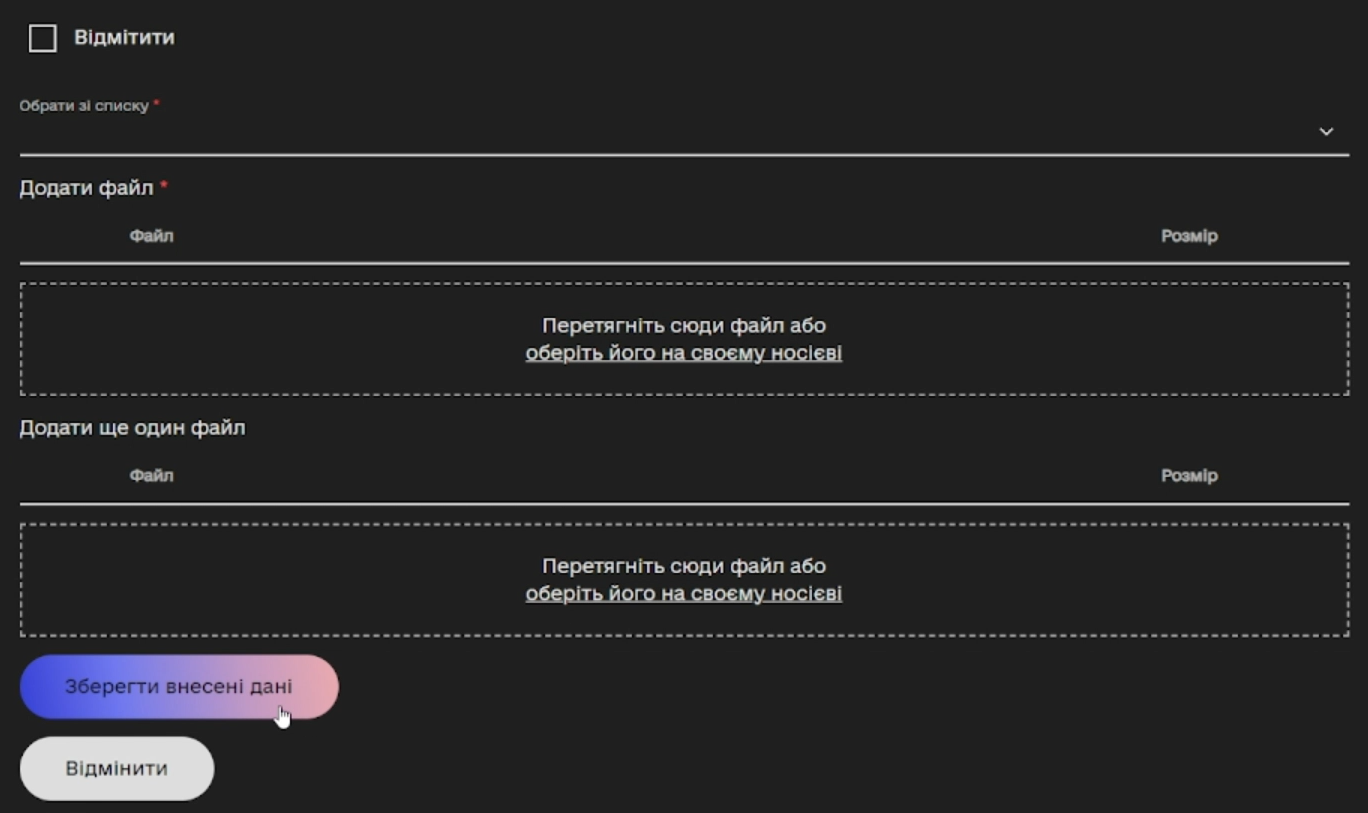
 Зображення 2. Кабінеті користувача. Інтерфейс користувацької форми з опцією Save Data для проміжного збереження даних
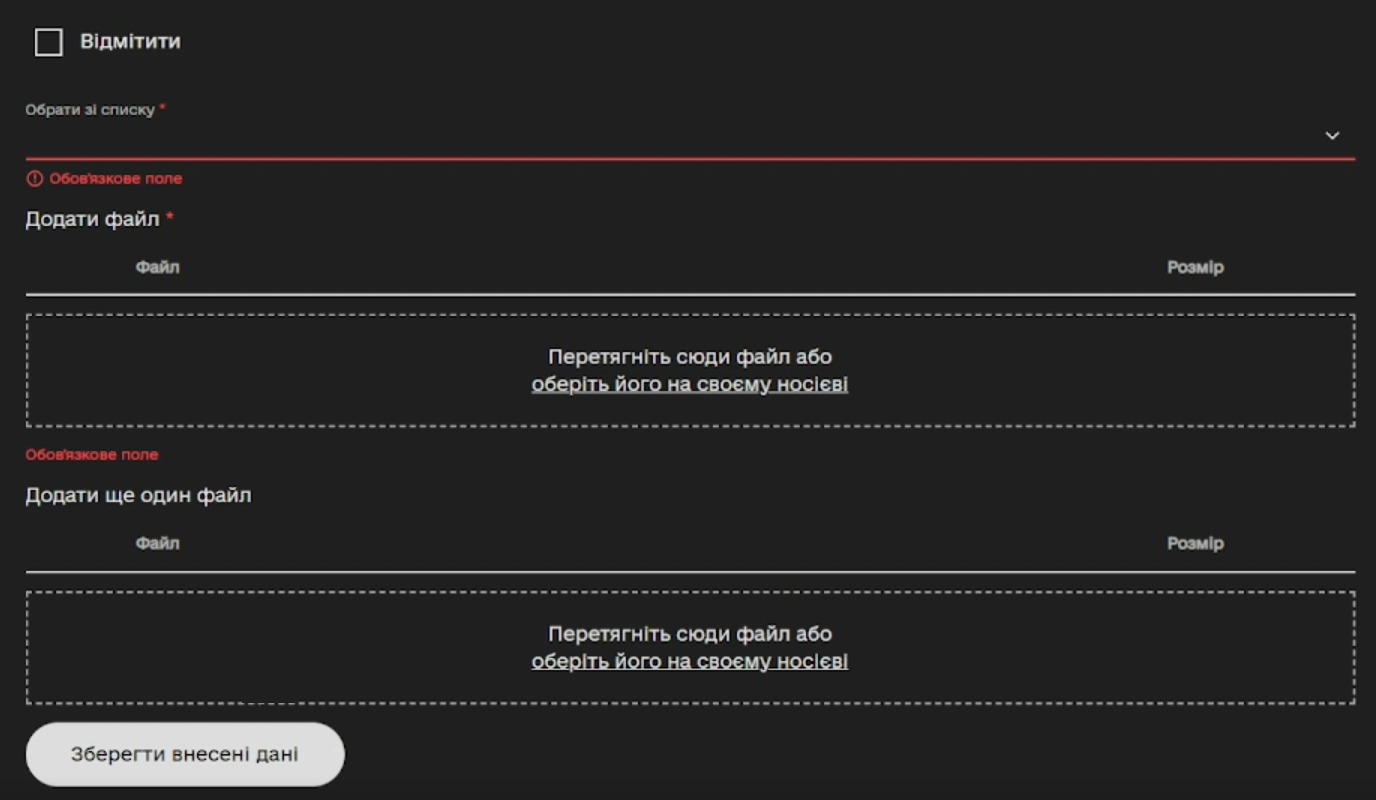
Зображення 2. Кабінеті користувача. Інтерфейс користувацької форми з опцією Save Data для проміжного збереження даних Зображення 3. Спрацьовування клієнтської валідації на формі
Зображення 3. Спрацьовування клієнтської валідації на формі
|